 |
| قالب نعناع قالب بلوجر متجاوب |
مرحباً أصدقائي المدونين أحب أن أقدم لكم قالب نعناع قالب بلوجر مجاني بسيط وتقني متجاوب وصديق لمحركات البحث يصلح أيضاً للمدونات الشخصية متاح للتحميل بشكل مجاني.
ربما في المستقبل أذا أصبح هذا القالب جيد للمدونين سأقوم بتطوير نسخة محدثه منه.
عن قالب نعناع
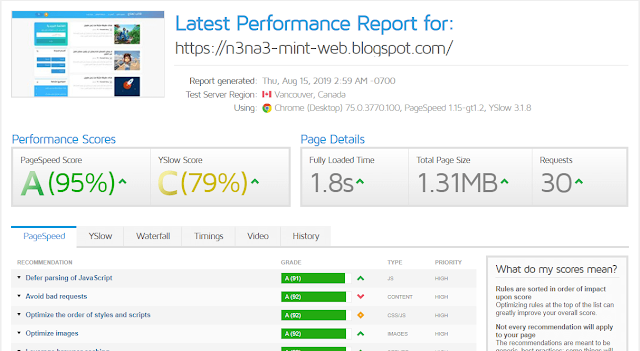
قالب نعناع قالب بلوجر متجاوب وصديق لمحركات البحث وسريع في التحميل في الصورة التالية هي نتائج فحص سرعة القالب علي موقع GTmetrix ويمكن زيادة سرعة تحميل القالب عن طريق ضغط الصور قبل رفعها في المقالات.
الصورة التالية توضح تجاوب القالب علي جميع الأجهزة
المرجو عدم حذف حقوق القالب واذا اردت ذلك فقط قم بالأتصال بنا لنناقش الأمر.
مميزات القالب
في الواقع ، علي الرغم من أن هذا القالب مجاني ولكن الميزات التي يوفرها متميزة.| المميزات | التحقق |
|---|---|
| متجاوب مع جميع الأجهزة | |
| صديق للهواتف | |
| سرعة التحميل الفائقة | |
| يحقق معايير السيو | |
| قائمة جانبية مميزة | |
| صندوق بحث مميز | |
| صندوق الإشتراك البريدي | |
| ازرار السوشيال ميدايا | |
| متجاوب مع الاعلانات | |
| أزرار المشاركة | |
| تعريف الكاتب (متعدد) | |
| مقالات ذات صلة | |
| احصائيات مشاهدات الصفحة | |
| اضافات مميزة داخل التدوينات | |
| التمرير السلس | |
| زر الصعود لأعلى والنزول | |
| صندوق تعليق محدث | |
| والمزيد...... |
شرح طريقة التركيب
القائمة العلوية
قم بفتح لوحة تحكم بلوجرالمظهرانقر فوق تحرير HTML
ابحث عن الكود أدناه ثم استبدل الكود بما هوا مناسب لك
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>تحميل القال</span></a></li>
<li><a href='/p/contact.html' itemprop='url'><span itemprop='name'>أتصل بنا</span></a></li>
<li><a href='/p/sitemap.html' itemprop='url'><span itemprop='name'>خريطة الموقع</span></a></li>
<li><a href='/' itemprop='url'><span itemprop='name'>مينت ويب</span></a></li>
</ul>
الأشعارات
قم بفتح لوحة تحكم بلوجرالمظهرانقر فوق تحرير HTML
وقم بالبحث عن الكود التالي وأستبدله بما تريده
<div class='kontenajaibnotif'> <div class='kontenajaibtitle'>الأشعارات</div> <div class='notiftext'> هنا تقوم بوضع الأشعارات</div> <a class='waves-effect waves-light close-sf' href='javascript:;' title='Done'>حسناً</a> <a class='waves-effect icx close-sf' href='javascript:;'/> </div>
كود Meta Tag
للسيو المظهر تحرير HTML قم بتغير كود Meta Tag التالي بما يناسبك<include expiration='7d' path='*.css'/>
<include expiration='7d' path='*.js'/>
<include expiration='3d' path='*.gif'/>
<include expiration='3d' path='*.jpeg'/>
<include expiration='3d' path='*.jpg'/>
<include expiration='3d' path='*.png'/>
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='https://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>الصفحة غير موجوده - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='ضع وصف لمدونتك هنا' name='keywords'/></b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<meta content='Egypt' name='geo.placename'/>
<meta content='Hussein' name='Author'/>
<meta content='general' name='rating'/>
<meta content='eg' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"يرجى زيارة " + data:blog.pageTitle + " لقراءة المشاركات مثيرة للاهتمام."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<meta content='https://www.facebook.com/PROFILE-FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/FAN-PAGE-FACEBOOK' property='article:publisher'/>
<meta content='code-APLIKASI-FACEBOOK' property='fb:app_id'/>
<meta content='code-ADMIN-FACEBOOK' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='eg_EG' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='USER-TWITTER' name='twitter:site'/>
<meta content='USER-TWITTER' name='twitter:creator'/>
<meta content='summary_large_image' name='twitter:card'/>
صفحة خريطة الموقع
أضف الكود أدناه في صفحة ثابتفي مدونتك مع استبدل https://n3na3-mint-web.blogspot.com برابط موقعك.<div class="tabbed-toc" id="tabbed-toc"></div>
<script>
var tabbedTOC={blogUrl:"https://n3na3-mint-web.blogspot.com/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:red;">New</em>'};
</script>
<script src="https://cdn.jsdelivr.net/gh/Indzign/InSEO@master/daftarisikeren.js"></script>
<style scoped="" type="text/css">
.tabbed-toc{margin:0 auto;position:relative;background:linear-gradient(-45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400% 400%;animation:Gradient 15s ease infinite}
.tabbed-toc .loading{display:block;padding:2px 12px;color:#fff}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li{margin:0;padding:0;list-style:none}
.tabbed-toc .toc-tabs{width:20%;float:left}
.tabbed-toc .toc-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.tabbed-toc .toc-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.tabbed-toc .toc-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 -1px 0 0}
.tabbed-toc .toc-content,.tabbed-toc .toc-line{width:80%;float:right;background-color:#fff;box-sizing:border-box}
.tabbed-toc .toc-line{float:none;display:block;position:absolute;top:0;right:0;bottom:0}
.tabbed-toc .panel{position:relative;z-index:5}
.tabbed-toc .panel li a{color:#1277cb;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.tabbed-toc .panel li time{display:block;font-weight:normal;font-size:11px;color:#666;float:right}
.tabbed-toc .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.tabbed-toc .panel li .summary img.thumbnail{float:left;display:block;margin:5px 8px 0 0;width:72px;height:72px;background-color:#fafafa}
.tabbed-toc .panel li{background-color:#f9f9f9;margin:0}
.tabbed-toc .panel li:nth-child(even){background-color:#fff}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.tabbed-toc .panel li a em{background:#f39c12;color:#fff!important;font-style:initial;font-size:11px;margin:0 0 0 5px;padding:2px 10px;border-radius:22px}
.tabbed-toc .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@-moz-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@media (max-width:768px){.tabbed-toc .toc-tabs,.tabbed-toc .toc-content{overflow:hidden;width:auto;float:none;display:block}.tabbed-toc .toc-tabs li{display:inline;float:left}.tabbed-toc .toc-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.tabbed-toc .toc-content{border:none}.tabbed-toc .toc-line,.tabbed-toc .panel li time{display:none}}
</style>
نموذج الأتصال
أضف الكود التالي في صفحة ثابتة <div dir="rtl" style="text-align: right;" trbidi="on">
<form name="contact-form">
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="الأسم" size="30" type="text" value="" />
</div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="البريد الألكتروني الألكتروني" size="30" type="text" value="" />
</div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="7"></textarea>
</div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<style scoped="" type="text/css">
#ContactForm1,#comments,.post-body form.paypalpay br{display:none}
.post-body form.paypalpay{margin:0;text-align:center}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{font-family:'Quicksand',sans-serif;display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Google Sans',sans-serif;width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{font-family:'Quicksand',sans-serif;background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSEu6JanjKvNePNEpLHn-pyq1dH3KQdlB3MJQaWYn_VyUZsgEdrv39PI5l46f964UaUojUqQz9Uh2kIOOqoUYFuk1hDmcZrMQfUhI3hfbsCvEzzyDQghCwTUh4ShtpXSD2_Jyk3X_peIWA/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:left;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0}
.formcolumn2{padding:0 0 0 10px}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}
</style></div>
تحميل القالب
بعد ما قمنا بأضافة أهم أعداداة القالب الأن حان وقت تحميل القالبتحميل القالب
أذا واجهت أي مشكلة أثناء تركيب القالب تفضل بوضع مشكلت في التعليقات في الأسفل وأيضاً المرجو عدم حذف الحقوق حتي لأ يتعطل القالب وشكراً




![تحميل لعبة truck simulator ultimate مهكرة اخر اصدار 2024 [ميديا فاير]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Wfk3D86R3Ndm7nXfJie-IwNrcGIGBf4MTPny089OLvVpgNSzw2vC8YtuK4iT0M8HZzfzdKGtTKreXpx0a2K2vJSkdlq4AHwtZ-gbjxm4BIPwiwObJc8vCXldsbZHUMw8uW508RoqAwcMmf1HFunwjgo2yWOo23c1LKBv2ZKYRQPSIXiQWQoGk7Dc/w35-h35-p-k-no-nu/Truck%20Simulator%20Ultimate%20%D9%85%D9%87%D9%83%D8%B1%D8%A9%202023.jpg)

.jpg)
![تحميل بيس PES 2023 مهكرة تعليق عربي [ميديا فاير] للاندرويد](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgglrmss3K6qdK5BpT_3gq67TeUMHeIrT-kjWBOC3Xy3PFQ0cDkf8ASdu0nIel_2K6JPrXzgQ3VUGIaBE8oOM7KyniaqhcfoQTWhQfC-8cJumdUYAfEkU9GW5qpdcvjxnY1B8pCJzQtTZvVUtkUC3I1wcp54WCWzDL7ywZoyLaW1OL8dPF0QTRXXEmT/w35-h35-p-k-no-nu/Pes%202023%20%D9%85%D9%87%D9%83%D8%B1%D8%A9%20%D9%85%D9%86%20%D9%85%D9%8A%D8%AF%D9%8A%D8%A7%20%D9%81%D8%A7%D9%8A%D8%B1.jpg)
